블로그를 시작하기 전 어떤 블로그가 좋을까 많이 고민했었다. 글 내용도 중요하지만 나는 디자인적인걸 선호하기 때문에 그런 리뷰를 많이 찾아보았다. 티스토리가 워드프로세서 보다 디자인 적으로 좋지 않다는 평이 있었다. 개인의 차는 있겠지만 두 가지를 다 경험해본 나에게는 티스토리 블로그가 디자인적으로나 운영하는데 더 편했다.


위의 사진은 화면에 표시되는 내가 디자인한 블로그의 전체 사진이다. 메인 화면에서 우산 사진이 gif 파일을 설정 비가 내린다. 그것이 내 블로그 디자인의 포인트중 하나다.
어떤 디자인의 블로그를 만들어 자신의 개성을 보여 줄 것인가? 일단 스킨 설정이 중요하다. 스킨이란 내 블로그의 외형이 설계된 설계도이다. 나에 맞는 외형을 선택하여 그곳에서 조금씩 변화를 주며 나만의 디자인을 만들어 가는 것이다.

일단 시작은 티스토리 블로그를 만든다.
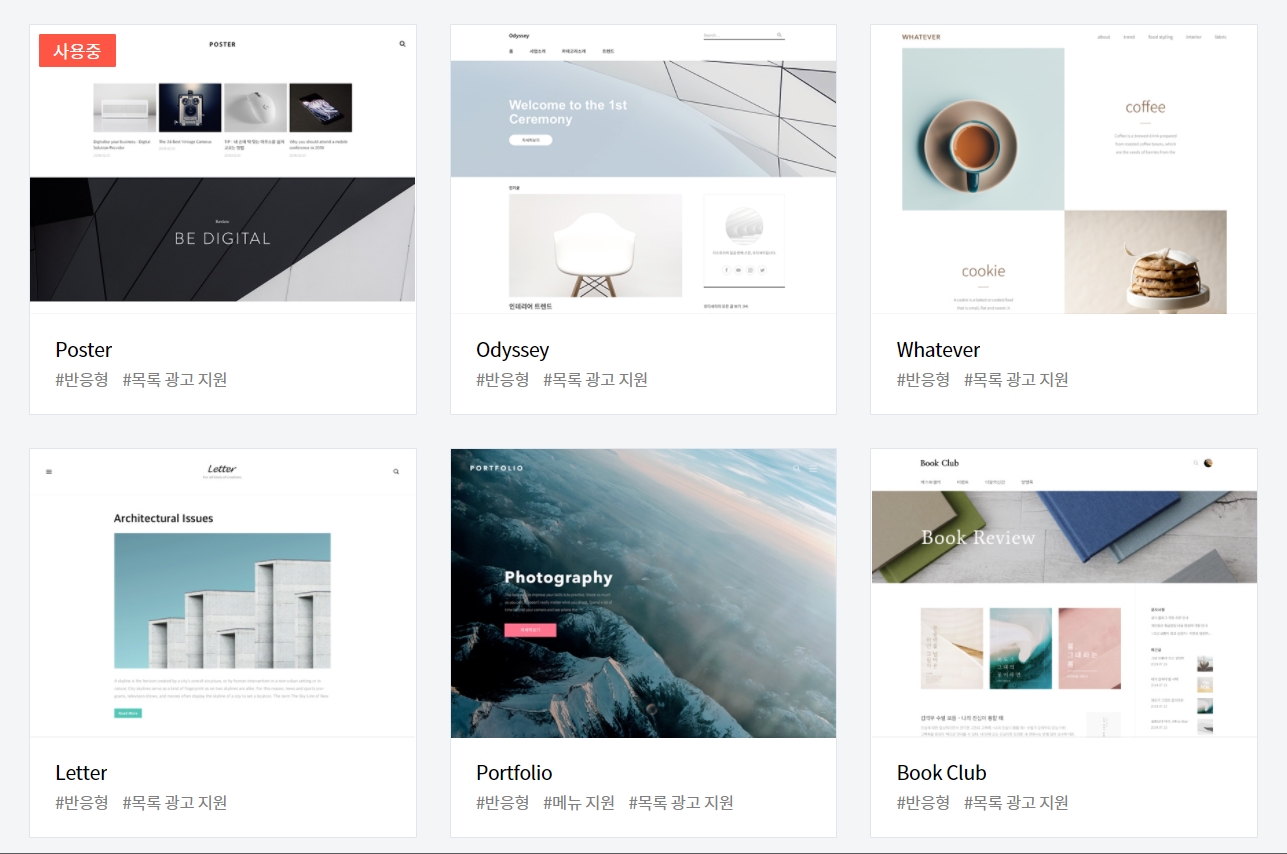
내 블로그 관리로 들어간다. 왼쪽 목차에 꾸미기에 스킨 변경을 클릭한다. 그러면 위의 사진과 같이 많은 스킨들이 나올 것이다. 나는 Poster라는 스킨을 사용했다. 클릭을 하면 밑의 화면이 나온다.

적용을 눌러준다. 일단 게시글이 없다면 빈 화면에 덩그러니 내 블로그 이름만 있을 것이다. 일단 글을 쓴다.
블로그 포스팅을 6개 정도 올렸을 때 다시 디자인을 시작한다. 일단 팁은 고화질의 사진이 중요하다. 핀터레스트를 활용하거나 검색을 통해 좋은 이미지를 고르고 "알 캡처"를 이용하여 이미지를 잘라온다. 포스팅 시 사진을 적적히 배치하고 그중에 가장 고화질의 사진을 메인사진으로 설정한다. 그렇게 준비가 끝났다면 관리자 페이지로 간다.
꾸미기에 스킨 편집을 클릭한다.

위 사진과 같이 스킨 편집으로 이동했다면 홈 설정에 최신 글 말고 커버를 누른다. 그러면 밑에 갤러리 리스트 등등 여러 가지 설정이 있다. 현재 Posters 스킨 그대로 설정되어 있다.

첫 번째 슬라이더는 움직이는 설정이다. 하지만 고화질의 큰 사진이 아니라면 깨질 수 있다. 많은 블로그들이 사용하고 있지만 선명하지 않은 사진은 전체적으로 지저분하게 보일 수 있다. 취향에 따라 한 번씩 적용해보고 미리보기를 통해 자신에게 맞는 구조를 찾아보자. 나는 갤러리-리스트-벽돌 리스트-리스트로 커버 아이템을 꾸몄다.
내가 한 설정을 따라가 보겠다. 슬라이더에 수정을 누른다.

커버 아이템에서 슬라이더를 누른 후 갤러리를 선택한다. 타이틀은 손대지 말고 콘텐츠에 직접 입력을 클릭 글 선택으로 바꿔준다. 타이틀 변경을 하지 않는 이유는 첫 화면 설정 제목 바로 밑이기 때문에 글이 들어간다면 지저분해 보일 수 있다. 그래서 비워두고 사진으로만 설정했다.

글 선택으로 바꿔주면 글 추가를 통해 제목 밑에 들어갈 포스팅 사진들을 추가해줄 수 있다. 사진들의 색상이 조화되는 순서로 추가해주는 것이 좋다. 글 선택 대신 최신 글로 선택할 수도 있지만 그렇게 되면 색깔 배열이 맞지 않아 첫인상인 메인화면이 깔끔하게 보이지 않는다. 이런 식으로 구조를 잡는다.

나의 두 번째 커버 아이템은 리스트로 설정되어 있다. 똑같이 타이틀은 비워두었고 글 선택으로 갤러리와 잘 어울리는 포스팅으로 4개를 직접 추가했다.

세 번째는 벽돌 리스트로 설정 타이틀을 Top posts로 해주고 글 설정을 조회수 많은 순으로 변경 글수는 6개로 한정했다.
이렇게 설정해주면 조회수에 따라 배치가 자동으로 바뀌게 된다.

마지막 커버 아이템은 리스트로 설정 타이틀을 Recent posts로 해주었고 콘텐츠는 최신 글로 글수는 3개로 제한했다. 최신 글을 가장 밑으로 설정한 이유는 디자인과 색감에 따라 포스팅을 올릴 수 없기 때문이다. 아래의 사진이 마지막 설정을 했을 때 사진이다.

이것은 나의 현재 내가 구성한 나의 블로그 디자인틀이다.
정답은 아니다. 사람마다 개성도 생각하는 것도 보는 것도 모두 다르기 때문이다.
참고하여 자신에게 맞는 디자인을 찾을 수 있게 몇 가지 팁을 주는것이라고 생각해주었으면 좋겠다.

블로그 디자인을 끝냈을 무렵 나는 한 가지 문제점에 봉착했다. 바로 모바일로 보았을 때는 최적화로 인해 전체적으로 동일 설정으로 되어있었다. 사진 한 장과 최신 글 순으로 정리되어 정체성이 없는 블로그로 변한 것이다. 모든 것이 물거품이 된 것만 같았다. 그런데 해결 방법은 간단했다.

설정하는 법은 간단하다. 블로그 관리 -> 꾸미기 -> 모바일로 들어간다. 티스토리 모바일 웹 자동연결 설정을 "사용하지 않습니다." 로 바꾸면 된다. 이렇게 설정이 되면 모바일로도 나의 개성이 뭍은 블로그를 볼 수 있다.
내 사이트 기준 smilemino.tistory.com으로 모바일로 접속되면 나의 디자인 설정과 동일한 블로그로 접속된다. 하지만 설정 후에도 내 사이트에 smilemino.tistory.com/m 모바일용 엠을 붙여 검색하면 설정 전과 같은 블로그로 보인다.
블로그를 만드는 이유는 많다. 어떤 이유가 되었던 내가 만든 블로그는 나의 색깔을 입는 게 좋지 않을까? 그게 글이 될 수도 있고 보이는 것일 수도 있다.
나의 포스팅이 다른 블로거들에게 도움이 되었기를 바라며 오늘 포스팅을 마치겠다.
'Minos life' 카테고리의 다른 글
| 블로그에 노래가사를 올리면 저작권 침해? (4) | 2021.07.06 |
|---|---|
| 모든걸 포기하고 싶을때... (17) | 2021.07.01 |
| 초보(와린이)들을 위한 와인 구매 팁 (2) | 2021.06.22 |
| 박항서 감독님과 베트남 (2) | 2021.06.15 |
| 혼자 라는 두려움, 설렘 기억 (2) | 2021.06.14 |



